If your top menu is not showing until you scroll down in the Divi theme, it might be due to the default header behavior or a specific setting. Here are some steps to troubleshoot and resolve the issue:
Troubleshoot 1
- Check Header Options: In Divi, the header behavior can be controlled through the theme options. Here’s what you can do:
- Log in to your WordPress admin panel.
- Go to “Divi” in the left-hand menu and click on “Theme Customizer.”
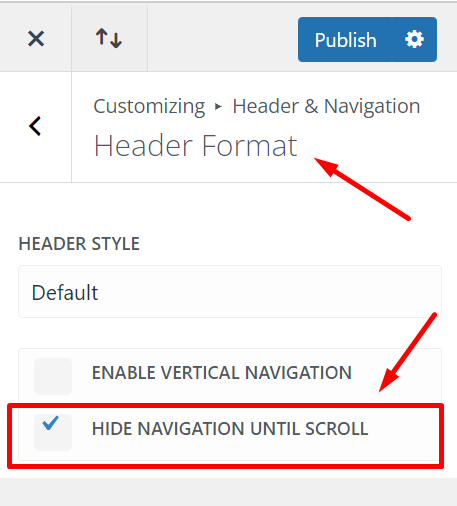
- In the customizer, look for the “Header & Navigation” section or similar options that control the header behavior.

-
- Check if there’s an option like “Fixed Navigation” or “Sticky Header.” If it’s enabled, try disabling it to see if the menu behavior changes.
Troubleshoot 2
- Inspect CSS and JavaScript: Sometimes, custom CSS or JavaScript can interfere with the default header behavior. Follow these steps:
- Right-click on the menu area of your website and select “Inspect” or “Inspect Element” to open the browser’s developer tools.
- Look for any CSS styles or JavaScript code that might be affecting the visibility of the menu.
- Check if there are any properties like “position: fixed” or “display: none” applied to the menu or its container.
Visited 1 times, 1 visit(s) today